You're not doomed if you frequently run into a bug while writing your codes.
Welcome to my week 2 of the #2articles1week challenge by hashnode🎊🎊💃🏽
Let's get ahead.
I'll start with this beautiful quote by Alan Perlis
There are two ways to write error free codes, only the third one works.
Programs tend to have bugs and you're not doomed or a shitty developer if you run into issues with your programs.
As a beginner, how do you figure out when your code starts misbehaving?

You need to find out what type of bug or error you're dealing with, as this will greatly determine the approach you'll take in debugging.
Errors always fall into 3 categories.
1. Syntax Error:
Occurs when a language rule is broken.
2. Runtime Error:
The computer was unable to execute a potion of your code.
3. Semantic Error:
When the output of your program isn't what you're expecting.
Let's look at examples of each of them:
Syntax Error
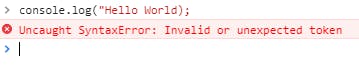
Open up your console, and type in
console.log("Hello World);

Aw aw! We got an error right there. When we receive such error, it is best to slowly review each line of code, in order to figure out where we might have missed providing a set of quotes, parenthesis or a colon. Sometimes it could also be as a result of using a colon instead of a comma.
Let's look at Runtime Error
This error happens when your program is actually running.
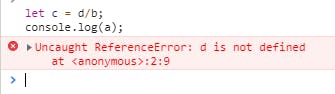
Let's open up our console again
let a = 20;
let b= 0;
let d= a+ b!
let c = d/b;
console.log(c);
Error!!!

But why?😥
This is because although the syntax is correct, it is referencing a variable which does not exist. The interpreter doesn't know what to do with that variable so the program fails.
If you run into runtime errors you can't explain, its best to look it up. Yeah, Google it. My preferred site is Stack Overflow. You can copy the error message and paste it on the search box. There you'll likely find that someone has run into same or similar errors as you, and you can read the solutions profered.
The final one we'll be looking at is Semantic errors.
These one occur when what you are expecting isn't what you're getting

Let's see an example
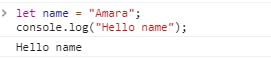
let name = "Amara";
console.log("Hello name");

Oh look! We're having Hello name instead of Hello Amara
This error occurred because we didn't use the proper variation to output our name, so JavaScript didn't understand that we wanted to use our name variable.
Semantic errors are usually the most difficult to troubleshoot. I recommend making little changes and running the code bit by bit. This will enable you to k ow where the error is coming from.
If you try all this and the bug still exists, take a short walk, clear your head and you'd eventually come back with better ideas.
In conclusion,
You have to have to some sense of humor. At the end of the day, it might be the most tiny detail that has kept you awake for days, embarrassed you in front of a prospect and made you loose deals. Learn to laugh it off, and not work yourself up about it. It's all part of the process.
Thanks for reading. I hope you enjoyed it. If you did, then follow me on twitter .

