Can you remember the last technical article you read? Were you able to finish reading through or you only read half-way through and closed the tab? There has certainly been a lot of times you weren't able to finish reading an article and half the time, it was because of the structure or format of the article which bored you at some point.
Why Structure?
As a writer, your article needs to have a structure for the following reasons:
- It gives you direction.
- It makes you more efficient and effective in your content creation.
- Your readers can easily comprehend what you're trying to tell them.
- You want your readers to remember what you write about.
In this article, you're going to be learning some helpful tips for structuring your articles, with some examples.
Choose a Format
In order for you to write a well structured article, you need to select a format for your article, which is basically the skeletal draft of how your content would flow.
- Intro
- Why it matters Subheading
- Prerequisite(optional)
- 1.
- 2.
- 3.
- 4.
- 5.
- Conclusion Subheading
- Conclusion *
Let's go through these sections one at a time.
Intro
Your intro should be captivating as it is the readers first stop while reading the article. The intro gives a reader an overview of the content and have to be compelling enough to make them stay or boring enough to make them leave the page😎. For your intro to be captivating, it has to show empathy (written to address the readers problems, not yours), has some humor (this depends on the tone you want your article to assume) and/or throw in some interesting facts and statistics to capture readers attention.
Why it matters
This is usually the second paragraph of your article where you tell your readers why you've written the article they're just reading. The problems you hope to solve through the article and what they'd be gaining at the end.
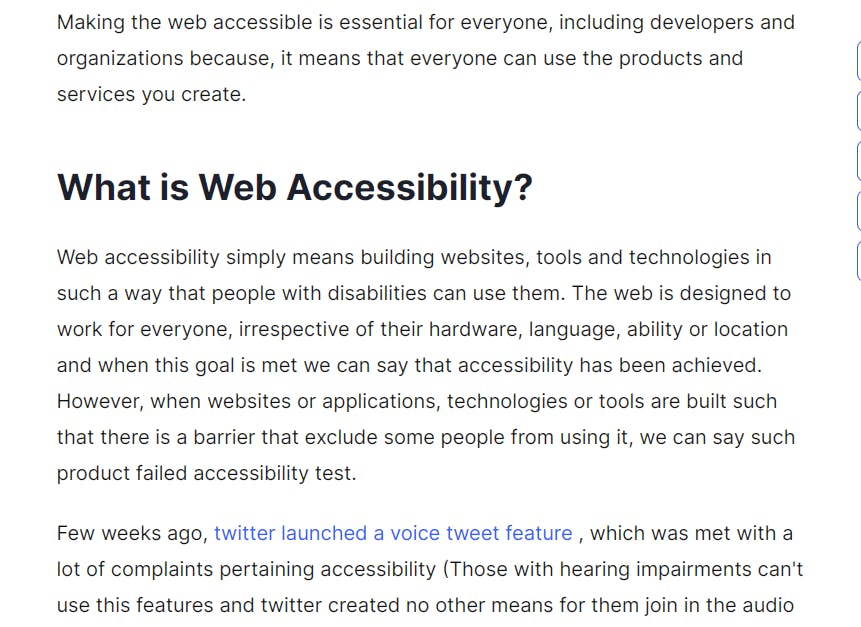
Here's the intro to an article I wrote on web accessibilty

This intro also encompassed 'Why it matters'.
1. 2. 3.
This is the main body of your article. Here you explain concepts to the readers, breakdown your subject topic into steps, fragments or modules, whichever one works for you.
Conclusion
At the end of your article, it is always important to reiterate key takeaways from the article. This helps the reader to quickly recall key points noted while reading.
Formatting Your Article
Proper formatting is the heart beat of every article as it determines how the readers relate to your article. Here are some formatting tips that will make your articles reader-friendly:
Use white spaces and avoid clusters: Dense articles are harder to read. Avoid clustering the texts rather consider breaking up points in paragraphs. This allows your readers some space to grasp the concepts outlined more clearly.
Use subheadings, bullets or numbered lists: The use of headings, bullets and lists to outline points aids in quick pick up of salient points and can be exceptionally helpful if you want to repurpose a content in the future. Use the H1 tags for Headings, H2 tags for Sub headings, bullet and numbers for making lists.
Bolden important texts: A good dose of bold texts in an article is useful especially if there are words you'd love to emphasize. However, don't give in to the temptation of having so many bold texts scattered around in one paragraph.
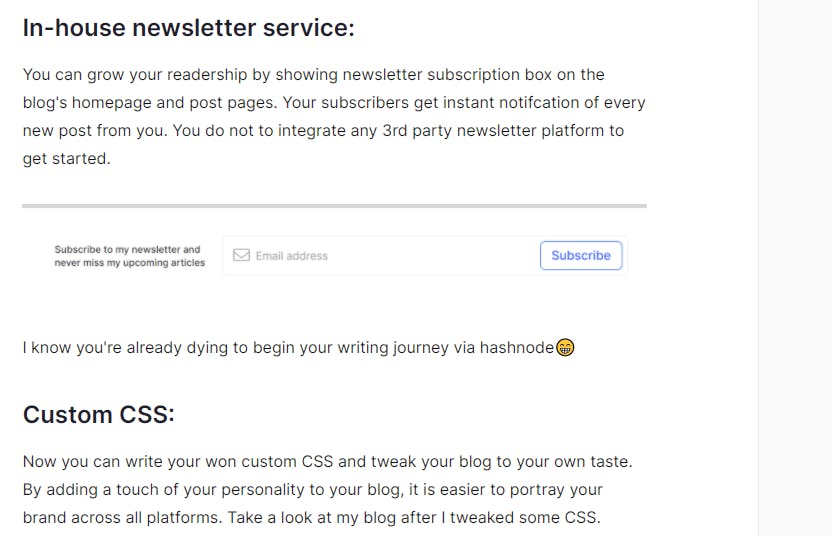
Use other forms of visuals and multimedia (twitter embeds, gif, images, emojis): People love visuals and so it is very appealing to have visuals and multimedia at the right places. Consider the images below: (Here's a blog snippet with visuals)

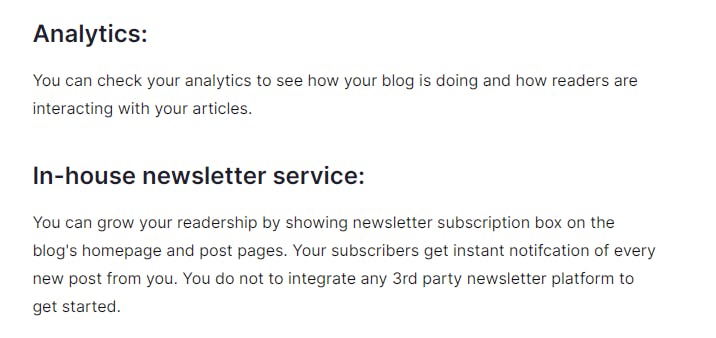
(Here's the snippet of same blog, but without visuals)

The article with images makes the content more relatable and easier to understand than the one without. Aside images, you can also use gifs, emojis, embeds (social media, code) including code snippets where necessary.
Use featured images: Featured images are usually the first thing anyone would see when they visit your article and also the image that would accompany your article link wherever it is shared. This is why it is necessary to use featured images that relates with the article you're putting out. It isn't ideal to leave out featured images or use the image of a cat as featured image when you're writing on front end web development no matter how much of a cat-lover you are. You can also use the free tool canva to quickly create featured images.
Text Formatting: Avoid jargons, big words and mispellings. Always cross check your spellings, dot your Is and cross your Ts before hitting 'publish'. There are a couple of free check tools such as Grammarly and Insticheck that you can use to check for grammar and spelling errors. You can also share a draft of your article with someone to proofread before publishing. If you'd love me to proofread your articles, do reach out to me on twitter.
How long Should your Articles be?
On average, the expected length of a blog article is 2100 words. However, this largely depends on the topic you're writing about. While writing, make sure you cover the scope of your topic and that your readers get what you promised when they click to read your article. This is more important than the length of your article.
Conclusion
We just looked at how to structure and format your articles before putting it out there, which in turn engages readers while on your page. Feel free to reach out to me via twitter for any questions, feedback or suggestions.